Narzędzia użytkownika
Spis treści
Laboratorium TIiM, XML
XML i JSON są najczęściej wykorzystywanymi formatami do wymiany danych pomiędzy klientem a serwerem w aplikacjach AJAX.
XML stanowi również najczęściej wykorzystywany format pobierania danych z zewnętrznych serwisów, udostępniających odpowiednie interfejsy programistyczne (API). Do serwisów takich należą źródła bieżących wiadomości (news), serwisy pogodowe czy serwisy udostępniające wyniki rozgrywek sportowych. Wykorzystanie XML pozwala na automatyczne pobieranie tych danych w swojej aplikacji, obróbkę, wizualizację, a także (dzięki DTD lub XML Schema) na weryfikację ich poprawności.
Ćwiczenia
Google Maps jest znaną aplikacją umożliwiającą m.in. przeglądanie map, planowanie tras, wyszukiwanie POI oraz korzystanie z usługi Street View. Jedną z dodatkowych możliwości jest możliwość tworzenia własnych „map”, tj. nanoszenie na mapę elementów takich jak punkty (posiadające opis i reprezentację graficzną - ikonę) czy linie łamane.
Zdefiniowaną mapę wraz z elementami można wyeksportować w formacie KML. Jest to jeden ze znanych formatów reprezentacji danych geograficznych. Inne znane formaty to m.in. GPX (popularny m.in. wśród sprzętowych tzw. loggerów GPS) czy ESRI shapefile (wykorzystywany często w aplikacjach GIS).
Format KML (jak i inne podobne formaty) pozwala na przechowywanie tzw. prymitywów geometrycznych, osadzonych w jednym z układów odniesienia aproksymujących kształt kuli ziemskiej (często w znanym i lubianym WGS-84).
Za pomocą Google Maps sporządź mapę z zaznaczonymi punktami. Mapa powinna posiadać po co najmniej jednym przykładzie następujących elementów:
- tytuł mapy i opis,
- punkty posiadające opisy i przypisane ikonki (spośród dostępnych w aplikacji Google Maps),
- linia łamana (LineString).
Możesz również skorzystać z przykładu: agh.xml, który możesz zwizualizować korzystając z Google Maps podając adres zasobu KML: https://www.google.com/maps?q=http://home.agh.edu.pl/~wojnicki/wiki/_media/pl:tiim:agh.xml
Ćwiczenie: XML i CSS
Za pomocą CSS wykonaj odpowiednią wizualizację danych ze swojego dokumentu KML, lub przykładu: agh.xml. Tak aby były widoczne nazwy, opisy i koordynaty punktów (element Placemark i jego zawartość). Przetestuj rezultaty za pomocą przeglądarki.
Ponieważ dokument KML nie posiada elementów przypisujących mu CSS należy dodać odpowiedni znacznik (Processing Instruction):
<?xml-stylesheet type="text/css" href="moj_css_dla_kml.css"?>
Swój CSS możesz zacząć np. od:
kml { background: black; } Placemark { display:block; color: white; }
Jeżeli zachodzi potrzeba wizualizacji danych przekazywanych z wykorzystaniem atrybutów bardzo przydatne będą selektory :before, :after oraz własność content.
Np. aby wyświetlić zawartość atrybutu data elementu condition należy użycć konstrukcji CSS:
condition:after {
content: attr(data);
}
Dla zainteresowanych (nadobowiązkowe)
Do automatyzacji powyższej procedury napisz aplikację PHP, który pobierze zasób KML z określonego adresu, oraz doda odpowiedni element określający CSS, i tak zmodyfikowany dokument zwróci na wyjściu.
Uwaga: należy zwrócić uwagę na właściwy typ dokumentu zwracanego przez skrypt tj: text/xml oraz kodowanie znaków diakrytycznych zgodne z kodowaniem danych źródłowych. Poniższy kod może się przydać:
<?php header('Content-type: application/xml'); $lines=file('http://home.agh.edu.pl/~wojnicki/wiki/_media/pl:tiim:agh.xml'); echo implode('',$lines); ?>
Ćwiczenie: walidacja XML
Na podstawie zawartości posiadanego pliku KML, stwórz plik DTD pozwalający na weryfikację poprawności (i np. wychwycenie ew. zmian formatu wprowadzonych przez dostawcę). Możesz skorzystać z przykładu kml.dtd, który zawiera fragment składni KML, tak aby pasować do agh.xml.
Zwróć uwagę na zawieranie się i krotność elementów.
Następnie proszę zwalidować poniższe pliki i sprawdzić, czy zostanią w nich wychwycone błędy np. za pomocą parsera xmlstarlet:
xmlstarlet val -e -d aaa.dtd aaa.xml
albo xmllint:
xmllint --noout --dtdvalid aaa.dtd aaa.xml
agh0.xml agh1.xml agh2.xml agh3.xml
Gdzie pojawiają się błędy poprawności składniowej (dobre sformułowanie), a gdzie strukturalnej?
Ćwiczenie: JSON
JSON (JavaScript Object Notation) jest formatem serializacji obiektów w języku JavaScript. Dlatego też „odserializowanie” JSONa jest możliwe przy pomocy funkcji funkcji eval; bezpieczniej jest jednak użyć zewnętrzengo parsera (więcej informacji).
Pełny opis składni dostępny jest na tej stronie, tu jest kilka przykładów.
W ramach ćwiczenia napisać skrypt PHP, który sparsuje plik KML (np. poprzez stworzenie elementu SimpleXMLIterator) i zserializuje te dane w formacie JSON (najłatwiej tak).
Zadanie domowe dla zainteresowanych
Istnieje dobrze zdefiniowany format do przechowywania danych geograficznych oparty o JSON: GeoJSON (Wikipedia).
Przerób skrypt PHP tak, aby generował poprawny kod GeoJSON.
Ćwiczenie: JS i XML/JSON
Celem ćwiczenia jest porównanie sposobu parsowania XML oraz JSON przez JavaScript. Formaty te są głównymi formatami wykorzystywanymi w aplikacjach webowych opartych o AJAX.
Umieść kod KML oraz wygenerowany w poprzednim ćwiczeniu JSON w dwóch osobnych plikach na serwerze WWW. W tym samym katalogu stwórz stronę HTML wraz z kodem JavaScript, który:
- wykona zapytanie AJAX do URI kodu w formacie KML, sparsuje przy pomocy wbudowanego parsera (
responseXML) oraz zwróci na konsolę (console.log(…)) wszystkie obiekty reprezentujące elementyPlacemark(praca z obiektemresponseXMLjest analogiczna do pracy z DOM), oraz - wykona zapytanie AJAX do URI kodu w formacie JSON, sparsuje przy pomocy funkcji
evaloraz zwróci na konsolę (console.log(…)) wynik parsowania.
Uwaga: obiekt console udostępniany jest m.in. przez dodatek Firebug do Firefoksa. Jego wyjście wyświetlane jest w konsoli błędów w panelu Firebuga.
Uwaga 2: w zastosowaniach produkcyjnych, zaleca się wykorzystanie zewnętrznych, „bezpiecznych” parserów JSON - wykorzystanie funkcji eval może pozwolić na „przemycenie” z danymi również wrogiego kodu wykonywalnego JS.
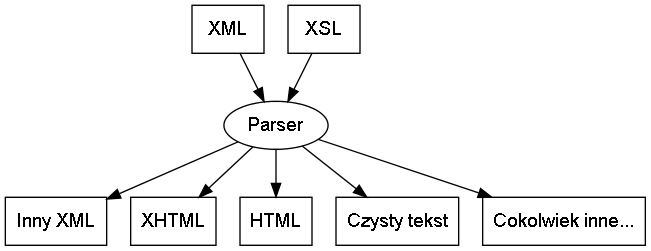
Ćwiczenie: XSLT
XSLT umożlwia definiowanie transformacji dokumentów XML do innych postaci.
1. Niniejszy przykład obrazuje prostą transformację XSLT pliku XML do formatu tekstowego (proszę zwrócić uwagę na element xsl:output).
Przetestuj działanie tej transformacji korzystając z jednego z dostępnych na serwerze borg/charon parserów XML na swoim lub przykładowym pliku KML:
xmlstarlet tr kml-txt.xsl aaa.xml xsltproc kml-txt.xsl aaa.xml sabcmd kml-txt.xsl aaa.xml
2. Przeglądarka WWW jest również wyposażona w parser XML, dodając odpowiednie dyrektywy do dokumentu xml (np. <?xml-stylesheet type="text/xsl" href="kml-txt.xsl"?>) można poprosić parser o jego przetworzenie.
Przetestuj tak zmodyfikowany plik KML w przeglądarce!
3. Zmodyfikuj kml-txt.xsl tak aby generował kod XHTML a nie czysty tekst.
Postaraj się wykorzystać adresy ikon reprezentujących style dla konkretnych położeń (Placemark)
Przetestuj działanie transformacji za pomocą wybranego parsera, lub przeglądarki WWW (dodając odpowiedni element <?xml-stylesheet…>).
4. Do konwersji XML→JSON można również wykorzystać XSLT. Na dokumencie KML przetestuj transformację xml2json.xsl pochodzącą z: http://xml2json.duttke.de/