Ramki (1)
Tomasz Bartuś
Tweet
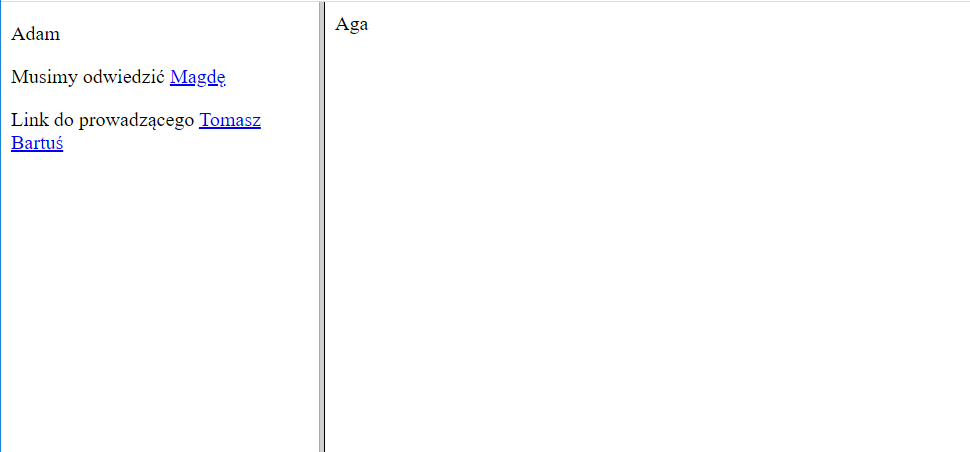
Ramki są techniką HTML, która została zaimplementowana w oficjalnym standardzie języka w wersji 4.0. Używana była w celu ograniczenia nadmiarowości kodu HTML na stronach www. Wyobraźmy sobie typową stronę www w formie przedstawionej na Fig. 1.

Okno przeglądarki zostaje podzielone na n, w tym przypadku dwie części nazywane ramkami. W każdej z ramek wyświetlane są osobne pliki HTML. W przykładzie z Fig. 1 w lewej ramce wyświetlany jest plik menu.html, a w prawej aga.html. Lewa strona stanowi coś w rodzaju spisu treści (linków), zaś prawa strona jest miejscem pojawiania się wywoływanych stron www. Klikamy na dowolny link w lewej ramce, a treści zmiemiają się w prawej ramce. Strukturę ramek można dowolnie zaprojektować. Kod, który definiuje jak ramki wyglądają zapisuje się w osobnym pliku sterującym (w tym przypadku index.html). Proszę zwrócić uwagę na to, że wszystkie treści wyświetlane na stronie znajdują się w plikach html (menu.html, aga.html) nie będących plikiem index.html. Stąd wniosek, że w pliku sterującym nie potrzeba sekcji <body>. Technika ramek nie przetrwała próby czasu. Obecnie jest zastąpiona przez techniki PHP (programowanie po stronie serwera). W standardzie HTML 5.0 jest zdeprecjonowana. Zostanie tu omówiona z uwagi na swoje zalety koncepcyjne i pewne podobieństwa do technik PHP. Przejdźmy do przykładu.
Na bieżącej stronie pokażemy sposoby tworzenia ramek - okaże się, że ich konstruowanie jest dość proste (na pewno nie trudniejsze niż tworzenie tabel), a uzyskany efekt wart pracy włożonej w poznanie niewielu poleceń.
Do wytłumaczenia zagadnienia ramek (frames), będziemy potrzebować kilku dokumentów html. Uruchamiamy Notatnik++ i zaczynamy pracę od skopiowania kodu minimalnego strony internetowej.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona z ramkami</title>
</head>
<body>
</body>
</html>
Każdemu utworzonemu dokumentowi HTML nadamy osobną nazwę z imieniem jednego z przyjaciół. Przy tworzeniu nazw plików, nie używamy polskich znaków diakrytycznych (ą, ę, ć, ź, ś, ż, ł). Staramy się także nie używać wielkich liter.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona z ramkami</title>
</head>
<body>
Maciek
</body>
</html>
Utwórz na Pulpicie folder /ramki i przenieś do niego plik maciek.html.
Utwórzmy kolejny document HTML.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona z ramkami</title>
</head>
<body>
Aga
</body>
</html>
Zachowaj go w tym samym folderze co poprzednio, pod nazwą aga.html.
W ten sam sposób utwórz pliki HTML dla: Piotra (piotr.html), Stefana (stefan.html), Magdy (magda.html) i Adama (adam.html). Teraz powinieneś mieć folder /ramki, który zawiera 6 dokumentów html:
maciek.html, aga.html, piotr.html, stefan.html, magda.html i adam.html
Pora na utworzenie głównej strony www, która będzie miała za zadanie definiować wygląd ramek. Zacznijmy od prostego kodu podstawowego:
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona definiująca ramki</title>
</head>
<body>
</body>
</html>
Usuń tagi <body>. Strona definiująca ramki nie używa ich.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona definiująca ramki</title>
</head>
</html>
...używa za to tagów <frameset> definiujących wygląd ramek.
<!DOCTYPE html>
<html lang="pl">
<head>
<title>Strona definiująca ramki</title>
</head>
<frameset>
</frameset>
</html>
Aby kod był bardzej czytelny, zrezygnujemy z przedstawiania wszystkich tagów. Niewidoczne tagi: <html>, <head> i <title> oczywiście pozostają w dokumencie HTML.
<frameset>
</frameset>
To dobry moment, aby zapisać dokument na dysku. Zapisz go w folderze roboczym /ramki pod nazwą index.html. Jeżeli spróbujesz otworzyć go za pomocą przeglądarki, okno będzie puste. Aby coś się wreszcie wyświetliło, musimy wprowadzić na stronę deklaracje ramek.
Pora zdefiniować, jak strona ma wyglądać. Poinformujemy przeglądarkę, że życzymy sobie aby podzieliła swoje okno na 2 kolumny, z których każda zajmie 50% okna przeglądarki.
<frameset cols="50%,50%">
</frameset>
Jeżeli dwukrotnie naciśniemy kursorem na plik index.html, przekonamy się, że okno przeglądarki wciąż będzie puste. Zanim nasz system zadziała, mamy jeszcze do wykonania jedną rzecz.
Musimy "powiedzieć" przeglądarce co ma wyświetlić (treść którego pliku) w odpowiendnim oknie ramek.
<frameset cols="50%,50%">
<frame src="maciek.html">
<frame src="aga.html">
</frameset>
Posiadamy pierwszą, w pełni funkcjonalną stronę z ramkami.
Uwaga: tag <frameset> składa się z pary tagów początku i końca, a tag <frame> jest samozamykający.