Table of Contents
Zadanie 6 Zastosowanie w projektowaniu
Celem zajęć jest sporządzenie częściowego projektu serwisu internetowego. Modelując, należy przyjąć założenie, że projektujecie Państwo serwis wzorowany na istniejącym serwisie, ale korzystając ze znanej z innych zajęć technologii (np.: PHP + MySQL).
O ile analiza wymagań specyfikuje, co system ma robić, jakie dane i jakie obiekty przetwarzać, projekt wskazuje jak to ma być zrealizowane, z jakiej technologii i z jakich bibliotek należy skorzystać.
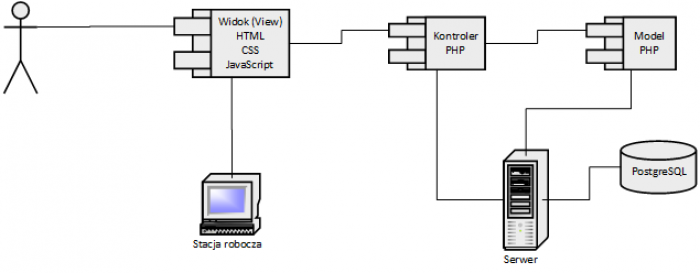
Architekturę aplikacji internetowych opisuje się często, jako trójwarstwową:
- Model (warstwa składowania danych) obejmuje bazie danych (lub inną formę zarządzania danymi)
- Widok (warstwa prezentacji) obejmuje obiekty realizujące interfejs graficzny (okna dialogowe, strony HTML, itd.)
- Kontroler (warstwa przetwarzania) reaguje na polecenia płynące z obiektów warstwy widoku, przetwarza je i wysyła zlecenia do warstwy modelu.
Sporządzając projekt będziemy więc definiować obiekty typowe dla każdej warstwy:
Składowe projektu
Model
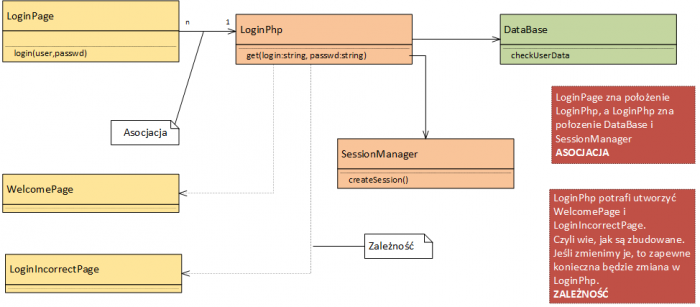
Baza danych może być potraktowana jako klasa , której atrybutami są tabele, natomiast metodami zapytania (kwerendy). Zazwyczaj dostęp do bazy danych lub jej tabeli jest “opakowany” przez komponent oprogramowania zapewniający typow funkcje: dodawanie, usuwanie, modyfikację i wyszukiwanie elementów.
Widok
Elementami widoku klasy stron HTML.
- Atrybutami stron są wyświetlane na nich dane (obiekty) oraz pola edycyjne, listy, pola ukryte.
- Użytkownik dokonując interakcji za pośrednictwem przeglądarki woła metody obiektu. W większości przypadków metody te przekazują sterowanie do skryptów, ale też mogą być metody implementowane wewnętrznie, np.: przez JavaScript.
- Kreacja obiektu następuje najczęściej w wyniku wywołania skryptu, ale mogą też istnieć strony statyczne (np.: strona logowania serwisu) odpowiadające obiektom globalnym
- Destrukcja obiektu jest dokonywana niejawnie przez przeglądarkę
Definicja klasy, czyli przepis jak utworzyć konkretną stronę zapisana jest w odpowiednim skrypcie odpowiedzialnym za jej generację. Aplikacje internetowe często mają złożone widoki, np.: zawierają ramki złożone ze stron podrzędnych (kompozycja).
Kontroler
Elementami tej warstwy są skrypty.
- Mogą mieć jedną domyślną metodę wywoływaną przez zlecenie get lub post. Rozróżnienie metod może nastąpić na podstawie parametru typu action. Wówczas nazwy metod powinny odpowiadać wartościom tego parametru.
- Metody skryptu mogą mieć parametry. Powinny odpowiadać polom stron, z których są wołane.
- Skrypty mogą korzystać z funkcji innych modułów
- Skrypty mogą być traktowane jako obiekty globalne, o czasie życia równym czasowi istnienia systemu
Do wykonania
Należy wybrać istniejący serwis internetowy i zamodelować jego fragment:
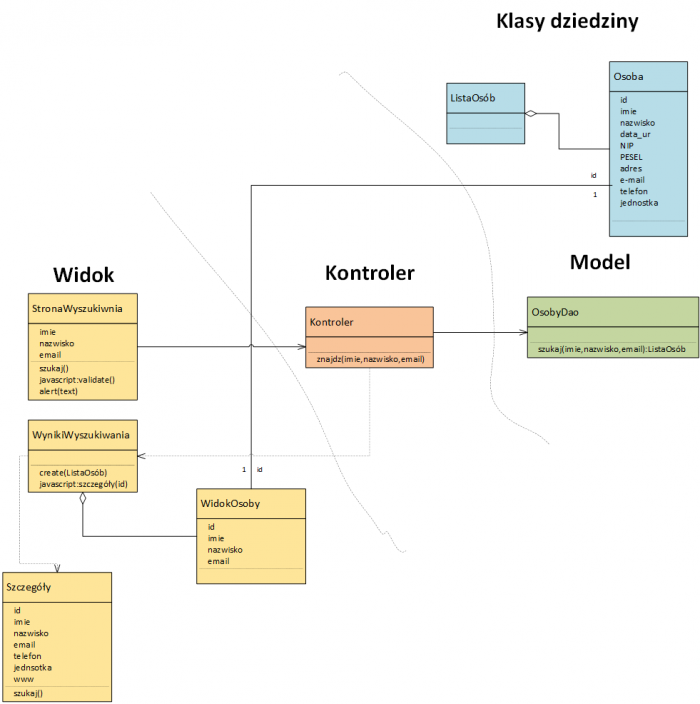
- Analiza dziedziny: zidentyfikować klasy przetwarzanych obiektów i relacje pomiędzy nimi (w ograniczonym zakresie, niezbędnym do zrozumienia następnych diagramów)
- Projekt: zidentyfikować klasy wchodzące w skład warstw aplikacji (strony HTML, skrypty, baza danych) w zakresie niezbędnym do realizacji punktu 3
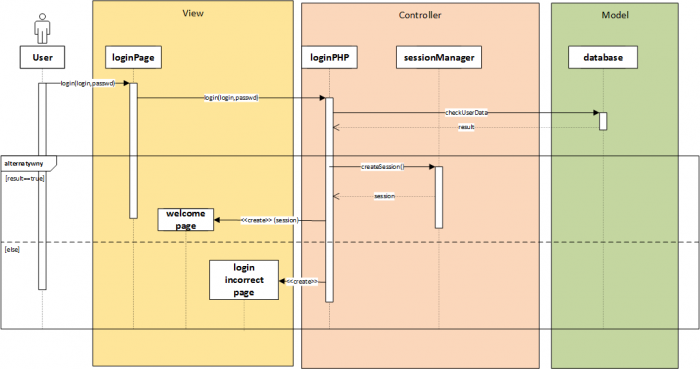
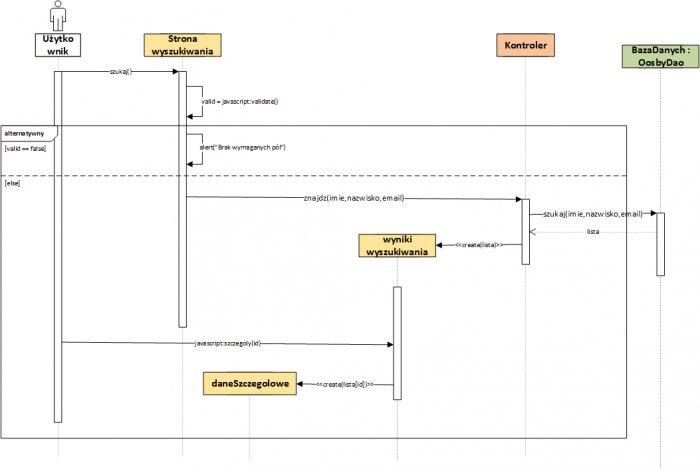
- Projekt: sporządzić jeden diagram sekwencji przedstawiający wybraną funkcje serwisu (ale nie logowania).
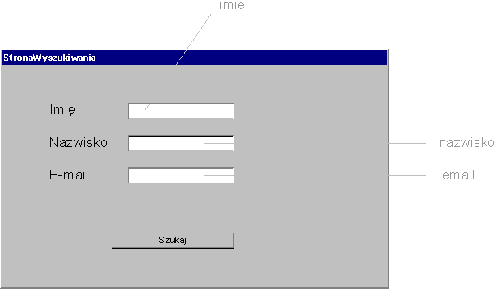
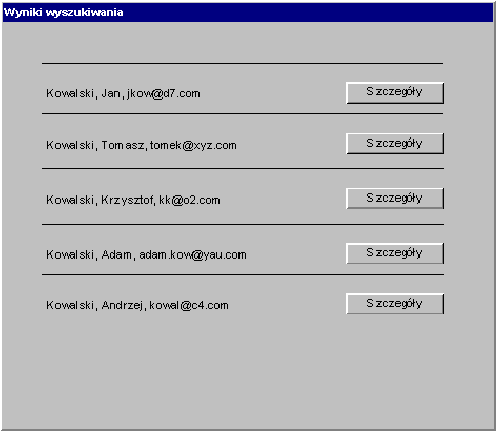
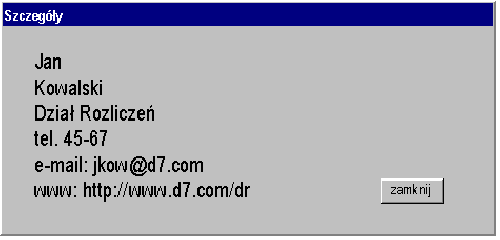
- W sprawozdaniu proszę dodać zrzuty ekranu dla stron HTML (wraz z identyfikatorem obiektu). Należy to potraktować jako projekt interfejsu.
W miarę możliwości proszę starać się wygenerować alternatywne scenariusze pojawiające się w przypadku błędnych danych wprowadzonych przez użytkownika.
Wybierając funkcję serwisu do zamodelowania należy w miarę możliwości wybrać taką, która jest wykonywana w kilku etapach.
Przykładowe zadania
- Licytacja towaru na Allegro
- Wystawianie komentarza na Allegro
- Zakup w sklepie internetowym (dodanie do koszyka)
- Zakup w sklepie internetowym (złożenie zamówienia)
- Wystawienie komentarza do artykułu w serwisie typu onet.pl
- Publikacja materiałów na forum internetowym
- Wyszukiwanie ogłoszeń w serwisie typu gratka.pl
- Wysyłanie SMS za pośrednictwem bramki